Vous envisagez de vous lancer dans le développement d’applications mobiles ? Et vous cherchez les meilleurs outils de développement d’applications mobiles ? Il n’y a pas de problème. Nous avons tout ce qu’il vous faut.
Il existe des milliers d’outils de développement d’applications que vous pouvez utiliser. Dans un monde où des centaines d’applications sont créées en quelques minutes, vous ne devriez avoir aucune excuse pour en concevoir une.
Aujourd’hui, les téléphones mobiles, les tablettes, etc. sont considérés comme indispensables pour les communications, les affaires et les loisirs. De nombreuses entreprises ont commencé à développer leurs applications mobiles afin d’atteindre leurs clients.
Selon une étude, le marché mondial des applications mobiles devrait atteindre 311,25 milliards de dollars d’ici 2023. Cela représente un taux de croissance annuel composé de 19,2 % par rapport aux 108,44 milliards de dollars de 2017.
Cycle de vie du développement d’une application mobile
Avant de créer une application mobile réussie, il faut procéder à des itérations et à une série de processus et de cycles.
Le cycle commence par la recherche, qui permet de collecter des données sur le marché afin d’analyser l’application qu’il serait pratique de lancer. Ce processus permet de préciser le secteur cible, les caractéristiques possibles, les données démographiques, etc.
Ensuite, vous prenez vos résultats, vous étiquetez vos données et vous fixez les objectifs de votre application au cours de la phase de planification. Cette étape comprend également la reconnaissance des budgets et l’identification d’une date limite. L’étape suivante est celle de la conception, au cours de laquelle le modèle envisagé est présenté aux clients et aux développeurs.
À partir de cette étape, le travail proprement dit commence ; les développeurs commencent à travailler sur le modèle formé et à le convertir pour en optimiser les performances. Les tests sont essentiels pour détecter les erreurs et renforcer la qualité du modèle avant son lancement auprès du public.
Une fois que les tests sont terminés et que l’application fonctionne correctement, l’étape suivante consiste à la dévoiler au public pour qu’il l’installe et l’utilise. Ce dernier processus vous permet de contrôler votre application et de la modifier en conséquence.
Quels sont les outils de développement d’applications mobiles ?
Les outils de développement d’applications mobiles sont des logiciels conçus pour faciliter la création d’applications mobiles. Le processus de développement d’une application commence par une idée, suivie d’une stratégie, d’une conception et d’un développement. Une fois l’application déployée, des phases de post-lancement doivent être suivies pour s’assurer que l’application prospère dans le paysage virtuel.
Le choix des outils dépend fortement de la qualité et des coûts. Selon Business of Apps, vous devez avoir une vision claire de toutes les variables afin de choisir un outil essentiel pour le développement de votre application.
Une évaluation approfondie de l’outil de développement d’applications actuel vous permettra de prendre une décision éclairée.
Les meilleurs outils de développement d’applications mobiles
Il existe des milliers d’outils de développement d’applications mobiles créés pour concevoir l’application souhaitée, dont certains ont rendu le développement d’applications plus accessible.
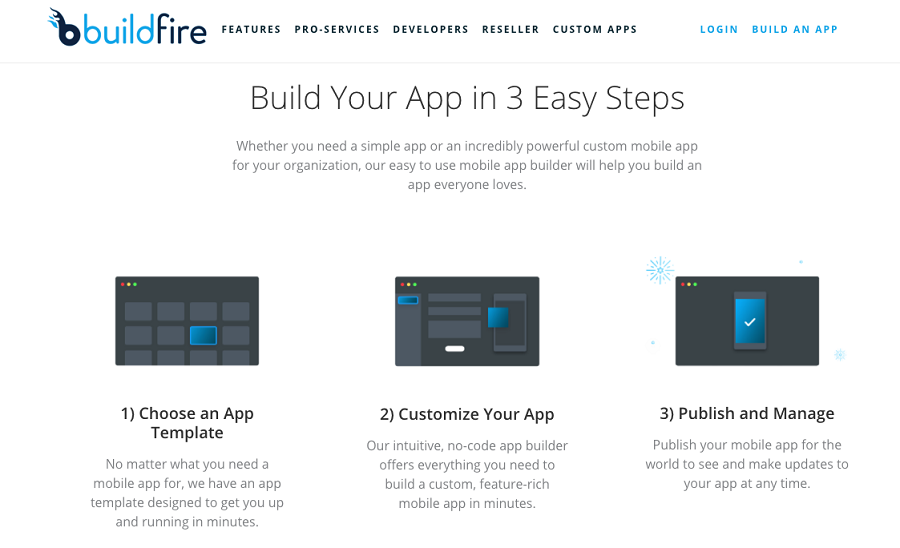
#1. BuildFire

BuildFire est l’un des meilleurs outils de création d’applications mobiles du marché.
L’interface utilisateur sophistiquée de BuildFire vous permet de développer facilement votre application mobile iOS et Android. Cet outil peut réduire le temps de lancement d’un mois, pour un coût d’environ 20 $ par application.
Les caractéristiques de ce constructeur d’applications mobiles très performant sont les suivantes :
- Plus de 45 plugins
- Intégration facile et directe à Smooch et autres
- Segments et plusieurs autres API
- Modèles préexistants à partir desquels construire les applications
Il vous faut à peine une heure pour créer une application mobile à l’aide des modèles préexistants de BuildFire.
#2. Salesforce 1 et Lightning
 C’est la plateforme idéale pour les développeurs Salesforce. L’outil est simple et personnalisable, en quelques clics. Cet outil de développement d’applications mobiles offre aux développeurs, aux administrateurs, aux utilisateurs de Salesforce et aux IV la liberté de révolutionner.
C’est la plateforme idéale pour les développeurs Salesforce. L’outil est simple et personnalisable, en quelques clics. Cet outil de développement d’applications mobiles offre aux développeurs, aux administrateurs, aux utilisateurs de Salesforce et aux IV la liberté de révolutionner.
Aujourd’hui, 89 % des clients de Salesforce utilisent l’application mobile salesforce1, tandis que 46 % prévoient de concevoir une application mobile sur mesure à l’aide de salesforce1.
Le composant lightning est une nouvelle charte pour la construction d’une interface utilisateur/UX active à page unique capable de fonctionner sur les téléphones Android, les tablettes et les ordinateurs de bureau.
Selon une assistance à l’affectation, les avantages de Salesforce 1 et de lightening sont les suivants :
- Assimilation plus rapide des données
- Construire des applications personnalisées avec des données périphériques dans le code Visualforce et Apex
- L’élément lightning utilise une conception pilotée par les événements pour un meilleur découplage entre les composants.
- Augmenter les applications pour divers appareils
- Améliore l’efficacité du développement et soutient la conception parallèle
#3. Sencha
Sencha est un framework JavaScript basé sur un modèle, une vue et un contrôleur. Il fournit un niveau important de réactivité pour l’application afin d’augmenter la satisfaction du client.
Vous pouvez coder en HTML5 et le convertir ensuite en Android et iOS. L’outil est utile pour créer une application native sans perdre de temps pendant le développement.
Sencha a acquis une bonne réputation en fournissant un support massif pour les animations et les événements tactiles améliorés.
Si vous souhaitez développer une application native fonctionnant sur Android, iOS et Blackberry, Sencha devrait être votre meilleur choix. C’est l’un des outils les plus fonctionnels pour développer une application d’entreprise.
Il fournit aux développeurs des outils, des cadres et des services pour créer des applications web fantastiques. La structure JavaScript basée sur MVC permet aux développeurs de l’utiliser du bout des doigts. Cela améliore la réactivité de l’application.
Si vous ne savez toujours pas pourquoi vous devriez choisir Sencha, voici quelques conseils pour vous convaincre :
- Fournit une bonne force communautaire
- Fournit des widgets d’interface utilisateur commercialement supportés pour les barres d’outils, les menus et les listes
- Paradigme de code unique pour tous les composants
- Offre une solution de test de bout en bout pour Ext JS
Grâce à son engagement de longue date dans les technologies web, Sencha a réduit le coût et la complexité de la fourniture d’applications d’entreprise sur plusieurs appareils.
#4. Ionic
Ce logiciel facile à utiliser et à apprendre est l’un des outils d’application mobile les plus populaires de notre époque. Il est largement utilisé pour concevoir des applications mobiles hybrides en utilisant des technologies comme SASS, HTML et CSS.
Le framework ionic est une interface utilisateur mobile open-source permettant de développer des applications multiplateformes de haute qualité pour iOS natif, web et Android à l’aide d’une base de code unique.
Il est connu pour fournir des éléments d’interface utilisateur spécifiques à la plateforme grâce à une bibliothèque de composants pour Android et iOS. C’est le premier choix de nombreux développeurs car il utilise une combinaison d’Apache Cordova et d’Angular.
En concevant une application mobile Ionic, les développeurs d’applications peuvent facilement envoyer la mise à jour de la version aux utilisateurs. L’automatisation de la livraison de l’application est plus facile avec Ionic, et les développeurs peuvent rapidement augmenter la vitesse de développement de l’application mobile.
Les avantages de l’utilisation de cet outil sont les suivants :
- Un tableau de bord central et partagé avec des flux d’activité en direct
- Possibilité d’automatiser le flux de travail
- Création de binaires d’applications natives dans le nuage avec le paquet Ionic
- Fournit des mises à jour, des correctifs et des modifications de contenu sans attendre l’approbation de l’app store.
Le fait que les apps développées sur Ionic se concentrent sur la fourniture d’expériences utilisateur améliorées est le principal facteur de victoire pour cet outil.
#5. Appcelerator
 Comme son nom l’indique, il crée une application plus rapidement et est un outil de prédilection qui nécessite moins de lignes de codage pour développer l’application.
Comme son nom l’indique, il crée une application plus rapidement et est un outil de prédilection qui nécessite moins de lignes de codage pour développer l’application.
Appcelerator dispose de fonctionnalités spécifiques à la plateforme, d’API optimisées et d’une interface utilisateur. L’outil utilise un cadre JavaScript unique pour des applications mobiles riches, natives et connectées au cloud.
Appcelerator aide à développer la capacité de l’application à interagir avec d’autres services web et repose sur le concept « écrire une fois, exécuter partout ».
L’outil est devenu l’un des favoris des développeurs car il ne demande que quelques lignes de codage. Il existe des fonctionnalités spécifiques à la plateforme, une interface utilisateur (UI) et des API pour maximiser l’efficacité des applications créées.
- Les raisons pour lesquelles Appcelerator devrait être votre choix ultime sont les suivantes :
- Il est écrit en JavaScript, un langage de programmation très répandu.
- Il y a une réduction de 60 à 90 % du codage.
- Bonne prise en charge des nouveaux systèmes d’exploitation
- Des applications entièrement natives pour utiliser les capacités de l’appareil
- Possibilité de créer des effets et des animations dynamiques
Les nouveaux développeurs peuvent rapidement apprendre à utiliser cet outil et se lancer sur le marché avec des idées d’applications incroyables.
#6. AppCode
 AppCode est un IDE pour le développement d’applications mobiles iOs/macOS et Android. L’outil prend en charge des technologies telles que HTML. JavaScript, XML. CSS, etc., et fournit diverses intégrations parmi le support Reveal intégré et le gestionnaire Cocoapods.
AppCode est un IDE pour le développement d’applications mobiles iOs/macOS et Android. L’outil prend en charge des technologies telles que HTML. JavaScript, XML. CSS, etc., et fournit diverses intégrations parmi le support Reveal intégré et le gestionnaire Cocoapods.
Il peut permettre au développeur de gagner du temps et de profiter de l’assistance intelligente de l’environnement de développement intégré, de localiser et de corriger les bogues, et de tirer parti de sa productivité globale.
#7. Xcode
Xcode a introduit un environnement incroyablement productif pour créer et concevoir des applications pour iPhone, iPad, Mac et autres accessoires Apple. Xcode, combiné à swift, fait de la programmation une expérience agréable et vivante.
L’outil Xcode comprend tout ce dont un développeur a besoin pour créer une application pour Mac, iPhone, iPad, Apple Watch et Apple TV. Il offre aux développeurs un flux de travail combiné pour la conception de l’interface utilisateur, le codage, l’analyse et la correction.
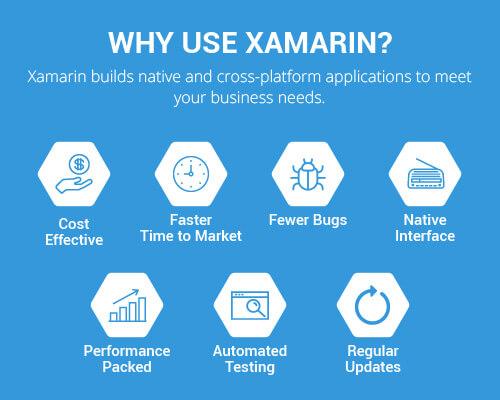
#8. Xamarin
 Il n’y a pas de meilleur outil que Xamarin pour créer des applications natives. Cette plateforme aide les développeurs à développer des applications natives IOS, Android et Windows en utilisant une seule base de code NET partagée.
Il n’y a pas de meilleur outil que Xamarin pour créer des applications natives. Cette plateforme aide les développeurs à développer des applications natives IOS, Android et Windows en utilisant une seule base de code NET partagée.
Le logiciel peut créer une application mobile évolutive avec moins d’erreurs et prendre en charge un seul essai sur iOS et Android.
Xamarin est une couche d’abstraction qui gère la communication du code partagé avec le code de la plateforme sous-jacente. Il permet aux développeurs de partager environ 90 % de leur application entre les plateformes. Cela permet aux développeurs d’écrire leur logique d’entreprise dans un seul langage et d’obtenir des performances natives sur chaque plateforme.
- Plus de 1,4 million de développeurs utilisent Xamarin en raison des avantages qui en découlent. En voici quelques-uns :
- Liens profonds et indexation de l’application
- Possibilité de créer des bibliothèques partagées de haute performance
- Processus facile de test, de déploiement et de répétition à l’aide du langage de programmation C++.
- IntelliSense spécifique à la plate-forme pour faciliter le codage
En plus de sept ans d’expérience, Xamarin a impressionné de nombreux développeurs dans 120 pays. Il fournit un soutien infini à l’écosystème de développement pour tester et déboguer les produits. Les outils déployés par airG scam-free apps sont également basés sur les mêmes algorithmes.
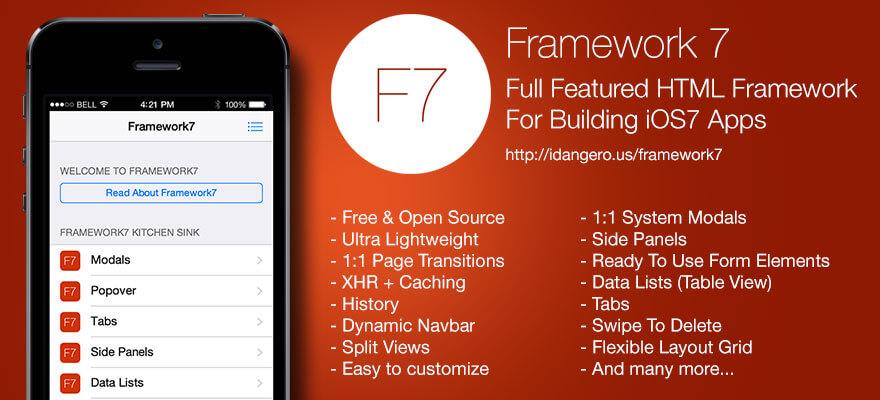
#9. Cadre 7
 Framework 7 était auparavant utilisé uniquement pour IOS, mais il a maintenant commencé à offrir un support pour les applications Android. Ce framework HTML open-source est facile à comprendre et permet de développer l’application plus rapidement.
Framework 7 était auparavant utilisé uniquement pour IOS, mais il a maintenant commencé à offrir un support pour les applications Android. Ce framework HTML open-source est facile à comprendre et permet de développer l’application plus rapidement.
Comme il s’agit d’un outil axé sur IOS, il ne peut pas s’adapter à toutes les plateformes. Cependant, selon l’un des meilleurs services de rédaction de devoirs, si vous souhaitez créer une application androïde qui ressemble à une application IOS propre, alors le framework 7 est fait pour vous.
Ses caractéristiques incluent l’interface utilisateur matérielle, l’animation de page 1:1, le défilement natif, etc.
Il est facile à comprendre et développe des applications natives à un rythme rapide. Cependant, il n’est pas compatible avec toutes les plateformes en raison de son champ d’action limité. Les principales caractéristiques de cet outil sont les suivantes :
- Il peut introduire des styles personnalisés dans votre application
- Il supporte l’action de swipe-back d’iOS à partir du bord gauche de l’écran
- Il offre une expérience améliorée de la publicité vidéo grâce à l’intelligence vidéo qu’il intègre.
- Il offre une large gamme d’outils et de widgets d’interface utilisateur.
Framework 7 est plein de liberté. Il ne limite pas votre créativité et votre imagination. Au contraire, il permet au développeur de pratiquer et d’apprendre au fur et à mesure qu’il avance dans le processus de développement. Nous vous suggérons de comprendre les différents types de tests d’applications et pourquoi ils sont importants pour déterminer votre approche future.
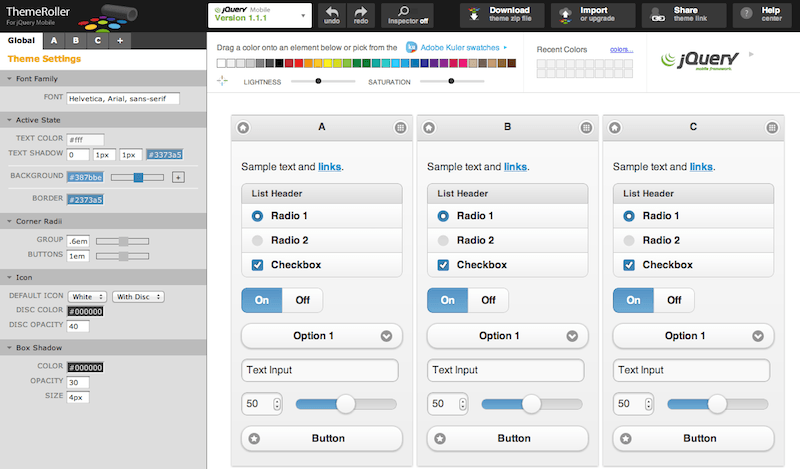
#10. jQuery Mobile
 Il s’agit de l’un des plus anciens outils de développement d’applications basé sur le concept « écrire moins, faire plus ». Plus de la moitié des sites web mobiles utilisent cet outil, qui offre plus de fonctionnalités que la plupart des autres.
Il s’agit de l’un des plus anciens outils de développement d’applications basé sur le concept « écrire moins, faire plus ». Plus de la moitié des sites web mobiles utilisent cet outil, qui offre plus de fonctionnalités que la plupart des autres.
jQuery permet au développeur de créer une page web et une application unique, à forte notoriété et à réponse rapide, qui fonctionne sur les plateformes de tablettes, d’ordinateurs de bureau et de smartphones.
Cet outil est également connu sous le nom de « couteau suisse des outils de développement d’applications mobiles ».
#11. React Native
React Native est une création de la communauté Facebook. Il s’agit d’un outil multiplateforme qui fonctionne sur la technologie JavaScript. Il permet aux développeurs de créer des applications natives de qualité supérieure en utilisant une seule base de code. Grâce à cet outil, une seule équipe peut gérer deux plateformes et partager une technologie standard.
Les raisons pour lesquelles il a attiré l’attention de nombreux développeurs sont les suivantes :
- Il enveloppe le code natif existant et interagit avec les API natives via le paradigme de l’interface utilisateur déclarative et JavaScript.
- Permet l’itération à grande vitesse
- Ne fait pas de compromis sur l’expérience de l’utilisateur
En 2018, React Native a atteint le deuxième plus grand nombre de contributeurs pour un dépôt sur GitHub. Aujourd’hui, il a gagné le soutien d’entreprises mondiales, notamment Microsoft, Expo, Callstack et Software Mansion.
#12. MobiLoud
MobiLoud est un plugin wordpress qui permet aux entreprises de créer une application mobile native pour les appareils Android et iOS. Il s’intègre aux sites web WordPress pour les transformer en applications mobiles natives et permet aux utilisateurs de publier ces applications sur Google Play Store ou Apple Store.
Les avantages de l’utilisation de cet outil sont les suivants :
- Il permet un marquage en marque blanche. L’utilisateur peut ainsi personnaliser le contenu, la couleur, le style, le logo et la police de caractères visibles dans l’application.
- La publicité mobile, l’intégration d’un lien externe, l’abonnement, le contrôle des performances, etc. sont faciles à mettre en œuvre.
Il y a un prix de départ à payer pour utiliser cet outil. Il vous offre une période d’essai de 60 jours. Vous pouvez également obtenir une démo avant d’en savoir plus sur son fonctionnement.
#13. Ninox
Ninox est une plateforme basée sur le cloud qui est extrêmement utile pour créer des applications de base de données personnalisées pour des produits comme le Mac, l’iPhone, l’iPad et les navigateurs web. Cet outil de développement d’applications mobiles permet aux développeurs de créer des applications personnalisées à l’aide de scripts, de formules par glisser-déposer et de modèles intégrés.
Les principales caractéristiques de cet outil sont les suivantes :
- Possibilité de créer des formulaires, des champs et des déclencheurs personnalisés
- L’éditeur de formules visuelles permet d’effectuer des calculs
- Peut créer des types d’applications tels que CRM, facturation, gestion de réunions, gestion d’événements, et bien d’autres encore.
- Les coéquipiers peuvent collaborer sur le même projet
Cet outil permet de synchroniser les appareils. Cela signifie qu’une personne peut accéder au travail sur ses applications à partir de différents appareils.
#14. NativeScript
NativeScript est un outil de développement d’applications mobiles open-source très apprécié qui permet de créer des applications Android et iOS à partir d’une seule base de code. Il déploie les connaissances de CSS, JavaScript et d’autres bibliothèques que vous préférez.
Les facteurs qui ressortent de cet outil sont les suivants :
- Les développeurs peuvent créer des applications natives à l’aide de langages tels que TypeScript et JavaScript.
- Il permet également d’utiliser d’autres frameworks comme Angular et Vue.js.
- Démonstration gratuite
Il existe quelques applications professionnelles remarquables développées via NativeScript. Une fois que vous avez évalué les besoins de votre entreprise, vous pouvez opter pour cet outil et faciliter l’ensemble de la mise en place avec une base de code unique.
#15. Onsen UI
Comme son nom l’indique, le point central de cet outil est l’interface utilisateur. Il contient une grande variété de composants destinés à améliorer l’interface utilisateur d’une application mobile.
Ses capacités graphiques exceptionnelles en ont fait le choix ultime de certains noms réputés du secteur des entreprises. Les avantages de l’utilisation d’Onsen UI sont les suivants :
- Il offre une navigation par pile, des onglets latéraux et de nombreux autres composants tels que des formulaires et des listes.
- Il permet d’utiliser des animations et de les personnaliser pour qu’elles fonctionnent sur différents appareils.
- Il aide à créer des applications complexes grâce à sa structure facile à apprendre.
- Il dispose de nombreuses ressources d’apprentissage, y compris des tutoriels interactifs et des documents officiels.
L’utilisation d’Onsen UI est une réponse plausible si vous êtes prêt à créer une application graphique ou un cadre d’application complexe pour résoudre les problèmes de vos clients potentiels.
Choisissez l’application en fonction de vos besoins
Lorsque vous effectuez une recherche sur Google, vous trouvez de nombreux outils de développement d’applications mobiles que vous ne pouvez même pas compter. A ce stade, il devient difficile de trouver les meilleurs pour démarrer le processus de développement.
Lecture recommandée :
Par conséquent, avant de choisir les outils de développement d’applications que vous allez utiliser, notez vos besoins et comparez-les avec les caractéristiques de ceux sur lesquels vous envisagez de travailler. Dans cet article, vous découvrirez les dix outils les plus courants et les plus appréciés des développeurs pour vous aider à poursuivre votre démarche.
- Poe lance un modèle de revenus basé sur le prix par message pour les développeurs de robots IA - avril 10, 2024
- Le nouveau plan stratégique de Meta sur l’IA deepfake : plus de marquages, moins de suppressions - avril 6, 2024
- Do Kwon, tycoon de la crypto, tenu coupable dans une escroquerie milliardaire - avril 6, 2024
 E.S News l'actualité du numérique
E.S News l'actualité du numérique



